WrapPanel
Il contenitore WrapPanel dispone i controlli figli su una riga da destra verso sinistra
(o su una colonna dall’alto verso il basso, in base alla proprietà Orientation) andando a capo quando
un controllo non entra nella riga (o nella colonna).
Nel momento in cui si ridimensiona il WrapPanel i controlli vengono riposizionati dinamicamente.
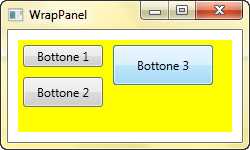
Il seguente pezzo di XAML mostra un esempio di utilizzo del WrapPanel:
<Window x:Class="WrapPanelWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel" Height="150" Width="250">
<WrapPanel Margin="10" Background="yellow" Name="pnlWrapPanel">
<Button Margin="5">Bottone 1</Button>
<Button Margin="5" Width="80" Height="30">Bottone 2</Button>
<Button Margin="5" Width="100" Height="40">Bottone 3</Button>
</WrapPanel>
</Window>
Se impostiamo l’Orientation pari a Horizontal otteniamo:

mentre se impostiamo l’Orientation uguale a Vertical otteniamo:

Per quanto riguarda la gestione dei margini, vale l’analogo discorso fatto per lo StackPanel.