StackPanel
Lo StackPanel è il più semplice contenitore che abbiamo a disposizione. Permette di disporre i controlli al suo
interno su un unica riga o colonna. Per default, lo StackPanel dispone i controlli in colonna dall’alto verso il
basso facendo loro occupare tutta la larghezza del pannello. Possiamo cambiare l’orientamento dei controlli
all’interno dello StackPanel (in colonna o in riga) agendo sulla proprietà Orientation.
Un esempio di utilizzo dello StackPanel è il seguente:
Il processo di disposizione dei controlli in un contenitore WPF si suddivide in due fasi:
<%Window x:Class="StackPanelWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StackPanel" Height="200" Width="200">
<StackPanel Margin="10" Background="yellow" Name="pnlStackPanel">
<Button Margin="5">Bottone 1</Button>
<Button Margin="5" HorizontalAlignment="Right" VerticalAlignment="Top" >Bottone 2</Button>
<Button Margin="5" HorizontalAlignment="Left" VerticalAlignment="Bottom" >Bottone 3</Button>
</StackPanel>
</Window>
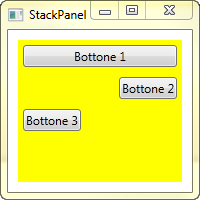
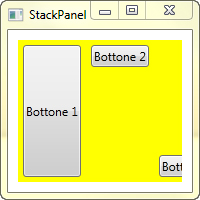
Il risultato grafico dello XAML precedente è rappresentato dalle seguenti immagini nelle quali si è
impostato il valore della proprietà Orientation a Vertical e a Horizontal rispettivamente.


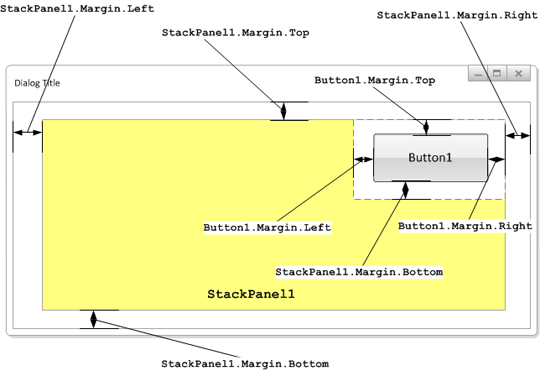
Osserviamo che la distanza tra lo StackPanel e il bordo della finestra è stato impostato tramite la proprietà
Margin così come lo spazio di ogni singolo bottone rispetto a ciò che lo circonda.
I bottoni sono allineati, all’interno dello StackPanel, utilizzando le proprietà HorizontalAlignment e VerticalAlignment.